|
700
|
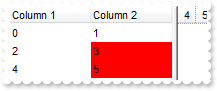
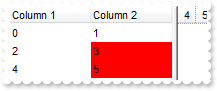
Is it possible to colour a particular column for specified values

local oGantt,var_Columns,var_ConditionalFormat,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
var_ConditionalFormat = oGantt.ConditionalFormats.Add("int(%1) in (3,4,5)")
var_ConditionalFormat.BackColor = 0xff
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem(0),1) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(0),1) = 1]
endwith
// var_Items.CellCaption(var_Items.AddItem(2),1) = 3
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(2),1) = 3]
endwith
// var_Items.CellCaption(var_Items.AddItem(4),1) = 5
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(4),1) = 5]
endwith
oGantt.EndUpdate()
|
|
699
|
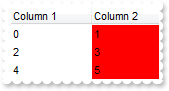
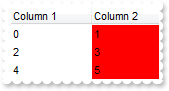
Is it possible to colour a particular column

local oGantt,var_Column,var_Columns,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Def(4) = 255
var_Column = var_Columns.Add("Column 2")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 255]
endwith
var_Items = oGantt.Items
// var_Items.CellCaption(var_Items.AddItem(0),1) = 1
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(0),1) = 1]
endwith
// var_Items.CellCaption(var_Items.AddItem(2),1) = 3
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(2),1) = 3]
endwith
// var_Items.CellCaption(var_Items.AddItem(4),1) = 5
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(4),1) = 5]
endwith
oGantt.EndUpdate()
|
|
698
|
How do i get all the children items that are under a certain parent Item handle
local h,hChild,oGantt,var_Items,var_Items1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("P")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
var_Items1 = oGantt.Items
hChild = var_Items1.ItemChild(var_Items1.FirstVisibleItem)
? Str(var_Items1.CellCaption(hChild,0))
? Str(var_Items1.CellCaption(var_Items1.NextSiblingItem(hChild),0))
oGantt.EndUpdate()
|
|
697
|
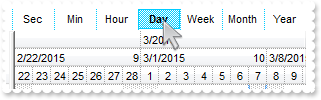
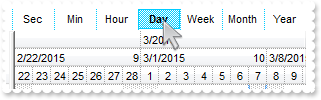
How can I change the predefined labels being displayed in the chart's header so it shows the data in short format with no literals

local oGantt,var_Chart
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 0
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 3
var_Chart.OverviewVisible = true
var_Chart.AllowOverviewZoom = 1
// var_Chart.Label(0) = "<%yy%><|><%yyyy%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(0) = "<%yy%><|><%yyyy%>"]
endwith
// var_Chart.Label(1) = ""
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(1) = ""]
endwith
// var_Chart.Label(2) = ""
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(2) = ""]
endwith
// var_Chart.Label(16) = "<|><%m%><|><%m%>/<%yy%><|><%m%>/<%yyyy%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16) = "<|><%m%><|><%m%>/<%yy%><|><%m%>/<%yyyy%>"]
endwith
// var_Chart.Label(17) = ""
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(17) = ""]
endwith
// var_Chart.Label(256) = "<|><%ww%><|><%m%>/<%d%>/<%yy%><r><%ww%><|><%m%>/<%d%>/<%yyyy%><r><%ww%><||><||>256"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(256) = "<|><%ww%><|><%m%>/<%d%>/<%yy%><r><%ww%><|><%m%>/<%d%>/<%yyyy%><r><%ww%><||><||>256"]
endwith
// var_Chart.Label(4096) = "<|><%d%><|><%m%>/<%d%>/<%yy%><|><%m%>/<%d%>/<%yyyy%><||><||>4096"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(4096) = "<|><%d%><|><%m%>/<%d%>/<%yy%><|><%m%>/<%d%>/<%yyyy%><||><||>4096"]
endwith
// var_Chart.Label(65536) = "<|><%hh%><|><%m%>/<%d%>/<%yy%> <%h%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%><||><||>65536"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(65536) = "<|><%hh%><|><%m%>/<%d%>/<%yy%> <%h%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%><||><||>65536"]
endwith
// var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn% <%AM/PM%>><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn% <%AM/PM%>><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"]
endwith
// var_Chart.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"]
endwith
// var_Chart.LabelToolTip(0) = "<%yyyy%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(0) = "<%yyyy%>"]
endwith
// var_Chart.LabelToolTip(1) = ""
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(1) = ""]
endwith
// var_Chart.LabelToolTip(2) = ""
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(2) = ""]
endwith
// var_Chart.LabelToolTip(16) = "<%m%>/<%yyyy%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(16) = "<%m%>/<%yyyy%>"]
endwith
// var_Chart.LabelToolTip(17) = ""
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(17) = ""]
endwith
// var_Chart.LabelToolTip(256) = "<%m%>/<%d%>/<%yyyy%> <%ww%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(256) = "<%m%>/<%d%>/<%yyyy%> <%ww%>"]
endwith
// var_Chart.LabelToolTip(4096) = "<%m%>/<%d%>/<%yyyy%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(4096) = "<%m%>/<%d%>/<%yyyy%>"]
endwith
// var_Chart.LabelToolTip(65536) = "<%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(65536) = "<%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%>"]
endwith
// var_Chart.LabelToolTip(1048576) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(1048576) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>"]
endwith
// var_Chart.LabelToolTip(16777216) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.LabelToolTip(16777216) = "<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"]
endwith
var_Chart.UnitScale = 4096
oGantt.EndUpdate()
|
|
696
|
How can I get the caption of focused item
/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Fired after a new item has been selected.
function nativeObject_SelectionChanged()
local var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oGantt.Items
? "Handle"
? Str(var_Items.FocusItem)
? "Caption"
? Str(var_Items.CellCaption(var_Items.FocusItem,0))
return
local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"Cell 1.1")
var_Items.InsertItem(h,null,"Cell 1.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"Cell 2.1")
var_Items.InsertItem(h,null,"Cell 2.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGantt.EndUpdate()
|
|
695
|
How can I get the caption of selected item
/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Fired after a new item has been selected.
function nativeObject_SelectionChanged()
local var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Items = oGantt.Items
? "Handle"
? Str(var_Items.SelectedItem(0))
? "Caption"
? Str(var_Items.CellCaption(var_Items.SelectedItem(0),0))
return
local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"Cell 1.1")
var_Items.InsertItem(h,null,"Cell 1.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"Cell 2.1")
var_Items.InsertItem(h,null,"Cell 2.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGantt.EndUpdate()
|
|
694
|
How can I highligth the item from the cursor as it moves
/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
local h,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
h = oGantt.ItemFromPoint(-1,-1,c,hit)
var_Items = oGantt.Items
var_Items.ClearItemBackColor(oGantt.Background(1000 /*0x200 | exHSRight | exListOLEDropPosition*/))
// var_Items.ItemBackColor(h) = 0xf0faf0
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 15792880]
endwith
oGantt.Template = [Background(1000) = h] // oGantt.Background(1000 /*0x200 | exHSRight | exListOLEDropPosition*/) = h
oGantt.EndUpdate()
return
local h,oGantt,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = 1
oGantt.SelBackColor = 0xf0faf0
oGantt.SelForeColor = 0x0
oGantt.ShowFocusRect = false
var_Chart = oGantt.Chart
var_Chart.SelBackColor = 0xf0faf0
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"Cell 1.1")
var_Items.InsertItem(h,null,"Cell 1.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"Cell 2.1")
var_Items.InsertItem(h,null,"Cell 2.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGantt.EndUpdate()
|
|
693
|
How can I get the item from the cursor
/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
local h
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
h = oGantt.ItemFromPoint(-1,-1,c,hit)
? "Handle"
? Str(h)
? "Index"
? Str(oGantt.Items.ItemToIndex(h))
return
local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = 1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"Cell 1.1")
var_Items.InsertItem(h,null,"Cell 1.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"Cell 2.1")
var_Items.InsertItem(h,null,"Cell 2.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGantt.EndUpdate()
|
|
692
|
How can I get the column from the cursor, not only in the header
/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(oGantt.ColumnFromPoint(-1,0))
return
local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("P1")
oGantt.Columns.Add("P2")
oGantt.DrawGridLines = -1
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
// var_Items.CellCaption(h,1) = "R2"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "R2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 1.1"),1) = "Cell 1.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Cell 1.1"),1) = "Cell 1.2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 2.1"),1) = "Cell 2.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Cell 2.1"),1) = "Cell 2.2"]
endwith
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGantt.EndUpdate()
|
|
691
|
How can I get the column from the cursor
/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(oGantt.ColumnFromPoint(-1,-1))
return
local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = -1
oGantt.Columns.Add("P1")
oGantt.Columns.Add("P2")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
// var_Items.CellCaption(h,1) = "R2"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "R2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 1.1"),1) = "Cell 1.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Cell 1.1"),1) = "Cell 1.2"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Cell 2.1"),1) = "Cell 2.2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Cell 2.1"),1) = "Cell 2.2"]
endwith
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGantt.EndUpdate()
|
|
690
|
How can I get the cell's caption from the cursor
/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
local h
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
h = oGantt.ItemFromPoint(-1,-1,c,hit)
? Str(oGantt.Items.CellCaption(h,c))
return
local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"Cell 1.1")
var_Items.InsertItem(h,null,"Cell 1.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"Cell 2.1")
var_Items.InsertItem(h,null,"Cell 2.2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGantt.EndUpdate()
|
|
689
|
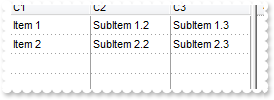
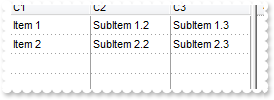
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 33 /*exGridLinesVSolid | exGridLinesHDot4*/
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
// var_Items.CellCaption(h,1) = "SubItem 1.2"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "SubItem 1.2"]
endwith
// var_Items.CellCaption(h,2) = "SubItem 1.3"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = "SubItem 1.3"]
endwith
h = var_Items.AddItem("Item 2")
// var_Items.CellCaption(h,1) = "SubItem 2.2"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "SubItem 2.2"]
endwith
// var_Items.CellCaption(h,2) = "SubItem 2.3"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = "SubItem 2.3"]
endwith
oGantt.EndUpdate()
|
|
688
|
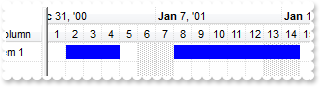
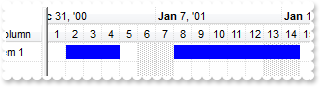
How can I show the bars over the grid lines, i.e. so you cannot see the grid lines 'through' the bar

local h,oGantt,var_Bar,var_Chart,var_Items,var_Level
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.GridLineColor = 0xdcdcdc
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 48
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 256
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(1)
var_Level.DrawGridLines = true
var_Level.GridLineColor = 0xdcdcdc
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 1
var_Bar.Height = 14
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","A")
var_Items.AddBar(h,"Task","01/08/2001","01/15/2001","B")
oGantt.EndUpdate()
|
|
687
|
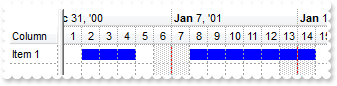
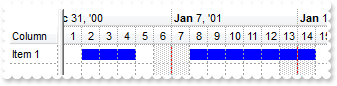
Is it possible to change the style for the vertical grid lines, in the chart area only

local h,oGantt,var_Chart,var_Items,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 12
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 48
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 12
var_Chart.LevelCount = 2
// var_Chart.Level(1).DrawGridLines = true
var_Level = var_Chart.Level(1)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
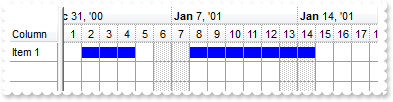
Template = [var_Level.DrawGridLines = True]
endwith
var_Level1 = var_Chart.Level(0)
var_Level1.GridLineColor = 0xff
var_Level1.GridLineStyle = 32
var_Chart.Bars.Item("Task").Pattern = 1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","A")
var_Items.AddBar(h,"Task","01/08/2001","01/15/2001","B")
oGantt.EndUpdate()
|
|
686
|
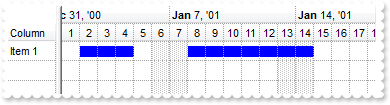
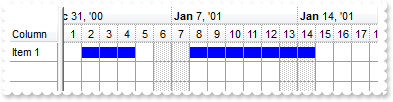
Is it possible to change the style for the grid lines, for instance to be solid not dotted

local h,oGantt,var_Chart,var_Items,var_Level
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 48
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 48
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 48
var_Chart.LevelCount = 2
// var_Chart.Level(1).DrawGridLines = true
var_Level = var_Chart.Level(1)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.DrawGridLines = True]
endwith
var_Chart.Bars.Item("Task").Pattern = 1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","A")
var_Items.AddBar(h,"Task","01/08/2001","01/15/2001","B")
oGantt.EndUpdate()
|
|
685
|
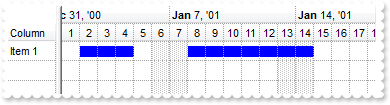
How can I show the grid lines for the chart and list area

local h,oGantt,var_Chart,var_Items,var_Level
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.DrawGridLines = -1
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 48
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.DrawGridLines = -1
var_Chart.LevelCount = 2
// var_Chart.Level(1).DrawGridLines = true
var_Level = var_Chart.Level(1)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.DrawGridLines = True]
endwith
var_Chart.Bars.Item("Task").Pattern = 1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","A")
var_Items.AddBar(h,"Task","01/08/2001","01/15/2001","B")
|
|
684
|
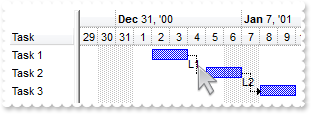
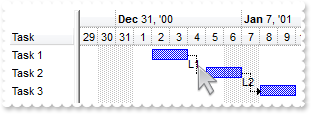
How can I get the link from the point

/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(oGantt.Chart.LinkFromPoint(-1,-1))
return
local h1,h2,h3,oGantt,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "12/29/2000"
// var_Chart.PaneWidth(false) = 64
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.LevelCount = 2
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",12) = "L1"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",12) = "L1"]
endwith
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/08/2001","01/10/2001","K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
// var_Items.Link("L2",12) = "L2"
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L2",12) = "L2"]
endwith
oGantt.EndUpdate()
|
|
683
|
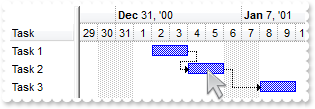
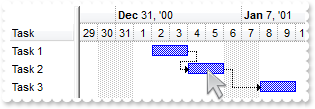
How can I get the bar from the point

/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(oGantt.Chart.BarFromPoint(-1,-1))
return
local h1,h2,h3,oGantt,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "12/29/2000"
// var_Chart.PaneWidth(false) = 64
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 64]
endwith
var_Chart.LevelCount = 2
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/04/2001","01/06/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task","01/08/2001","01/10/2001","K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
oGantt.EndUpdate()
|
|
682
|
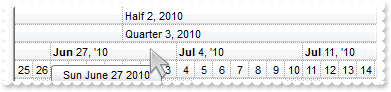
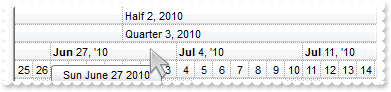
How can I get the level from the cursor

/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button, Shift, X, Y)
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
? Str(oGantt.Chart.LevelFromPoint(-1,-1))
return
local oGantt,var_Chart
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = "06/25/2010"
// var_Chart.PaneWidth(false) = 0
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.LevelCount = 4
|
|
681
|
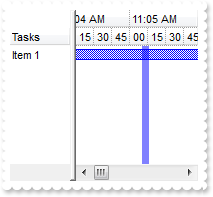
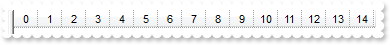
I display numbers in my chart, but the AddBar requires a date how can I add a bar

local oGantt,var_Chart,var_Items,var_Level
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Columns.Add("Tasks")
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 0
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = 0
var_Chart.ToolTip = ""
var_Level = var_Chart.Level(0)
var_Level.Label = "<%i%>"
var_Level.ToolTip = ""
var_Chart.UnitWidth = 24
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2,4)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",6,10)
oGantt.EndUpdate()
|
|
680
|
I display numbers in the chart's header but do not want to get displayed negative numbers. How can i do that

/*
with (this.EXGANTTCHARTACTIVEXCONTROL1.nativeObject)
DateChange = class::nativeObject_DateChange
endwith
*/
// Occurs when the first visible date is changed.
function nativeObject_DateChange()
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.FirstVisibleDate = 0
oGantt.Template = [ScrollPartEnable(2,1024) = False] // oGantt.ScrollPartEnable(2,1024) = false
return
local oGantt,var_Chart,var_Level
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 0
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = 0
var_Chart.ToolTip = ""
var_Level = var_Chart.Level(0)
var_Level.Label = "<%i%>"
var_Level.ToolTip = "<%i%>"
var_Chart.UnitWidth = 24
oGantt.EndUpdate()
|
|
679
|
How can I display numbers in the chart's header instead dates

local oGantt,var_Chart,var_Level
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 0
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = 0
var_Chart.ToolTip = ""
var_Level = var_Chart.Level(0)
var_Level.Label = "<%i%>"
var_Level.ToolTip = ""
var_Chart.UnitWidth = 24
oGantt.EndUpdate()
|
|
678
|
How can I determine that a certain bar is the topmost

local h,oGantt,var_Chart,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 48
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "12/27/2000"
var_Items = oGantt.Items
h = var_Items.AddItem("Bars A B")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","A")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","B")
// var_Items.ItemBar(h,"B",513) = 255
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B",513) = 255]
endwith
h = var_Items.AddItem("Bars B A")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","B")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","A")
// var_Items.ItemBar(h,"A",513) = 255
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",513) = 255]
endwith
|
|
677
|
Is there any automatic way to change a property for all bars in the chart

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/02/2001","01/04/2001","K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","01/02/2001","01/04/2001","K3")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","01/02/2001","01/04/2001","K4")
// var_Items.ItemBar(0,"<*>",513) = 255
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"<*>",513) = 255]
endwith
|
|
676
|
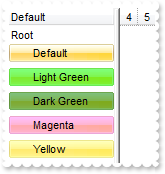
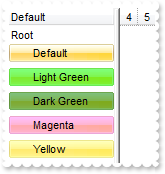
I have an EBN file how can I apply different colors to it, so no need to create a new one

local h,hC,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.SelBackColor = oGantt.BackColor
oGantt.SelForeColor = oGantt.ForeColor
oGantt.HasLines = 0
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,null,"Default")
// var_Items.ItemBackColor(hC) = 0x1000000
with (oGantt)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 16777216]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
hC = var_Items.InsertItem(h,null,"Light Green")
// var_Items.ItemBackColor(hC) = 0x100ff00
with (oGantt)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 16842496]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
hC = var_Items.InsertItem(h,null,"Dark Green")
// var_Items.ItemBackColor(hC) = 0x1007f00
with (oGantt)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 16809728]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
hC = var_Items.InsertItem(h,null,"Magenta")
// var_Items.ItemBackColor(hC) = 0x1ff7fff
with (oGantt)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 33521663]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
hC = var_Items.InsertItem(h,null,"Yellow")
// var_Items.ItemBackColor(hC) = 0x17fffff
with (oGantt)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.ItemBackColor(hC) = 25165823]
endwith
// var_Items.ItemHeight(var_Items.InsertItem(h,null,"")) = 6
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(InsertItem(h,,"")) = 6]
endwith
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
675
|
How can I remove all bars from the chart
local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","01/02/2001","01/04/2001","K2")
var_Items.ClearBars(0)
|
|
674
|
How can I change the color for all bars with a specified key

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","01/02/2001","01/04/2001","K2")
// var_Items.ItemBar(0,"K1",513) = 255
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"K1",513) = 255]
endwith
|
|
673
|
Is there any automatic way to change a property for all bars with a specified key

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","01/02/2001","01/04/2001","K2")
// var_Items.ItemBar(0,"K1",513) = 255
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBar(0,"K1",513) = 255]
endwith
|
|
672
|
How can I remove all bars with specified key
local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task","01/02/2001","01/04/2001","K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task","01/02/2001","01/04/2001","K2")
var_Items.RemoveBar(0,"K1")
|
|
671
|
Is there any option to show gradient bars without using EBN technology

local h,oGantt,var_Bar,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Bar = oGantt.Chart.Bars.Item("Task")
var_Bar.Color = 0xff
var_Bar.StartColor = 0xff00
var_Bar.EndColor = 0xffff
var_Bar.Pattern = 32
var_Items = oGantt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","")
|
|
670
|
How can I disable the control's splitter so the user can't resize the list area

local oGantt,var_Chart
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.OnResizeControl = 129 /*exDisableSplitter | exResizeChart*/
// oGantt.Chart.PaneWidth(false) = 60
var_Chart = oGantt.Chart
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 60]
endwith
|
|
669
|
How can I disable the control's splitter so the user can't resize the chart area

local oGantt,var_Chart
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.OnResizeControl = 128
// oGantt.Chart.PaneWidth(true) = 60
var_Chart = oGantt.Chart
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(1) = 60]
endwith
|
|
668
|
How can I define a bar that shows two colors, one up and one down, without using skin or EBN files

local h,oGantt,var_Bar,var_Bar1,var_Bar2,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Bar = oGantt.Chart.Bars.Add("A")
var_Bar.Color = 0xff
var_Bar.Shape = 2
var_Bar.Pattern = 1
var_Bar1 = oGantt.Chart.Bars.Add("B")
var_Bar1.Color = 0x80
var_Bar1.Shape = 4
var_Bar1.Pattern = 1
// oGantt.Chart.Bars.Add("A%B").Shortcut = "AB"
var_Bar2 = oGantt.Chart.Bars.Add("A%B")
with (oGantt)
TemplateDef = [dim var_Bar2]
TemplateDef = var_Bar2
Template = [var_Bar2.Shortcut = "AB"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"AB","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",10) = 1
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",10) = 1]
endwith
oGantt.EndUpdate()
|
|
667
|
Does your control support RightToLeft property for RTL languages or right to left

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.ScrollBars = 15
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("P1")
// var_Column.Def(0) = true
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGantt.RightToLeft = true
oGantt.EndUpdate()
|
|
666
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

local oGantt,var_Columns
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.ScrollBars = 15
var_Columns = oGantt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Columns.Add("C4")
var_Columns.Add("C5")
var_Columns.Add("C6")
var_Columns.Add("C7")
var_Columns.Add("C8")
oGantt.RightToLeft = true
oGantt.EndUpdate()
|
|
665
|
Can I display the cell's check box after the text

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Column")
// var_Column.Def(0) = true
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Column.Def(34) = "caption,check"
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(34) = "caption,check"]
endwith
var_Items = oGantt.Items
// var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHasCheckBox(AddItem("Caption 1"),0) = True]
endwith
// var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHasCheckBox(AddItem("Caption 2"),0) = True]
endwith
|
|
664
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGantt.Columns.Add("Column").Def(34) = "caption,check,icon,icons,picture"
var_Column = oGantt.Columns.Add("Column")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(34) = "caption,check,icon,icons,picture"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Text")
// var_Items.CellImage(h,0) = 1
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,0) = 1]
endwith
// var_Items.CellHasCheckBox(h,0) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasCheckBox(h,0) = True]
endwith
|
|
663
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oGantt.Columns.Add("Column").Def(34) = "caption,icon,check,icons,picture"
var_Column = oGantt.Columns.Add("Column")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(34) = "caption,icon,check,icons,picture"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Text")
// var_Items.CellImage(h,0) = 1
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellImage(h,0) = 1]
endwith
|
|
662
|
Is there any option to print the columns section on each page

local h1,h2,oGantt,var_Items,var_Print
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Columns.Add("Col 1")
oGantt.Columns.Add("Col 2")
oGantt.MarkSearchColumn = false
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Chart.LevelCount = 2
var_Items = oGantt.Items
h1 = var_Items.AddItem("Col 1")
// var_Items.CellCaption(h1,1) = "Col 2"
with (oGantt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,1) = "Col 2"]
endwith
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Col 1")
// var_Items.CellCaption(h2,1) = "Col 2"
with (oGantt)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellCaption(h2,1) = "Col 2"]
endwith
var_Items.AddBar(h2,"Task","02/05/2001","02/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",6) = 0
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",6) = 0]
endwith
oGantt.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "ColumnsOnEveryPage=-2"
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
661
|
Is there any option to print the columns section on each page

local h1,h2,oGantt,var_Items,var_Print
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Chart.LevelCount = 2
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","02/05/2001","02/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",6) = 0
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",6) = 0]
endwith
oGantt.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "ColumnsOnEveryPage=1"
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
660
|
How do I print the control's content

local h1,h2,oGantt,var_Items,var_Print
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2001","01/04/2001","K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/05/2001","01/07/2001","K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
// var_Items.Link("L1",6) = 0
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("L1",6) = 0]
endwith
oGantt.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
659
|
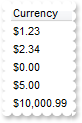
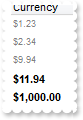
How can I display the column using currency format and enlarge the font for certain values

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Currency")
// var_Column.Def(17) = 1
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
var_Items = oGantt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("9.94")
var_Items.AddItem("11.94")
var_Items.AddItem("1000")
|
|
658
|
How can I highlight only parts of the cells

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("")
// var_Column.Def(17) = 1
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Child 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
657
|
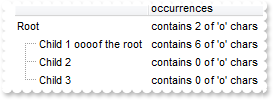
How can I get the number of occurrences of a specified string in the cell

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("")
var_Column = oGantt.Columns.Add("occurrences")
var_Column.ComputedField = "lower(%0) count 'o'"
var_Column.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1 oooof the root")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Child 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
656
|
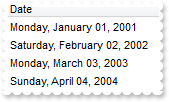
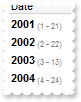
How can I display dates in my format

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oGantt.Columns.Add("Date")
// var_Column.Def(17) = 1
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
var_Items = oGantt.Items
var_Items.AddItem("01/21/2001")
var_Items.AddItem("02/22/2002")
var_Items.AddItem("03/13/2003")
var_Items.AddItem("04/24/2004")
|
|
655
|
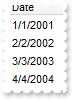
How can I display dates in short format

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Date").FormatColumn = "shortdate(value)"
var_Column = oGantt.Columns.Add("Date")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "shortdate(value)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/01/2001")
var_Items.AddItem("02/02/2002")
var_Items.AddItem("03/03/2003")
var_Items.AddItem("04/04/2004")
|
|
654
|
How can I display dates in long format

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Date").FormatColumn = "longdate(value)"
var_Column = oGantt.Columns.Add("Date")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "longdate(value)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/01/2001")
var_Items.AddItem("02/02/2002")
var_Items.AddItem("03/03/2003")
var_Items.AddItem("04/04/2004")
|
|
653
|
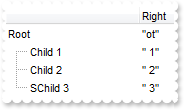
How can I display only the right part of the cell

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("")
var_Column = oGantt.Columns.Add("Right")
var_Column.ComputedField = "%0 right 2"
var_Column.FormatColumn = "'" + ["] + "' + value + '" + ["] + "'"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"SChild 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
652
|
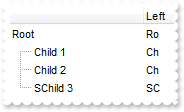
How can I display only the left part of the cell

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("")
// oGantt.Columns.Add("Left").ComputedField = "%0 left 2"
var_Column = oGantt.Columns.Add("Left")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "%0 left 2"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"SChild 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
651
|
How can I display true or false instead 0 and -1

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
var_Column = oGantt.Columns.Add("Boolean")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "value != 0 ? 'true' : 'false'"]
endwith
var_Items = oGantt.Items
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(0)
var_Items.AddItem(1)
|
|
650
|
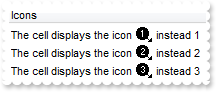
How can I display icons or images instead numbers

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Icons")
// var_Column.Def(17) = 1
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
var_Items = oGantt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
649
|
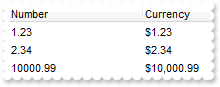
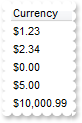
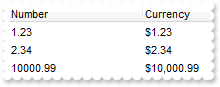
How can I display the column using currency

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
var_Column = oGantt.Columns.Add("Currency")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "currency(dbl(value))"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
var_Items.AddItem(5)
var_Items.AddItem("10000.99")
|
|
648
|
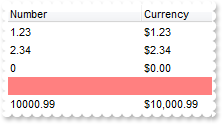
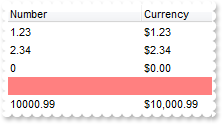
How can I display the currency only for not empty cells

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Number")
// oGantt.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
var_Column = oGantt.Columns.Add("Currency")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "len(%0) ? currency(dbl(%0)) : ''"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
// var_Items.ItemBackColor(var_Items.AddItem()) = 0x8080ff
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem()) = 8421631]
endwith
var_Items.AddItem("10000.99")
|
|
647
|
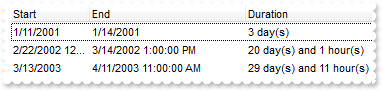
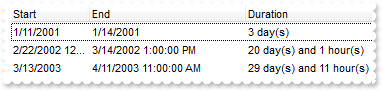
Is there a function to display the number of days between two date including the number of hours

local h,oGantt,var_Column,var_Column1,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("Start").Width = 32
var_Column = oGantt.Columns.Add("Start")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
oGantt.Columns.Add("End")
// oGantt.Columns.Add("Duration").ComputedField = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : '') + =:3 + ' hour(s)' : '' )"
var_Column1 = oGantt.Columns.Add("Duration")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.ComputedField = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : '') + =:3 + ' hour(s)' : '' )"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("01/11/2001")
// var_Items.CellCaption(h,1) = "01/14/2001"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #1/14/2001#]
endwith
h = var_Items.AddItem("02/22/2002 12:00:00")
// var_Items.CellCaption(h,1) = "03/14/2002 13:00:00"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #3/14/2002 1:00:00 PM#]
endwith
h = var_Items.AddItem("03/13/2003")
// var_Items.CellCaption(h,1) = "04/11/2003 11:00:00"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #4/11/2003 11:00:00 AM#]
endwith
|
|
646
|
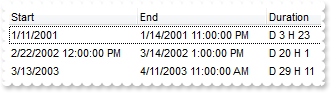
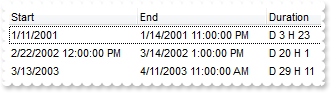
Is there a function to display the number of days between two date including the number of hours

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Start")
oGantt.Columns.Add("End")
// oGantt.Columns.Add("Duration").ComputedField = "" + ["] + "D " + ["] + " + int(date(%1)-date(%0)) + " + ["] + " H " + ["] + " + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
var_Column = oGantt.Columns.Add("Duration")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = """D "" + int(date(%1)-date(%0)) + "" H "" + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("01/11/2001")
// var_Items.CellCaption(h,1) = "01/14/2001 23:00:00"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #1/14/2001 11:00:00 PM#]
endwith
h = var_Items.AddItem("02/22/2002 12:00:00")
// var_Items.CellCaption(h,1) = "03/14/2002 13:00:00"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #3/14/2002 1:00:00 PM#]
endwith
h = var_Items.AddItem("03/13/2003")
// var_Items.CellCaption(h,1) = "04/11/2003 11:00:00"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #4/11/2003 11:00:00 AM#]
endwith
|
|
645
|
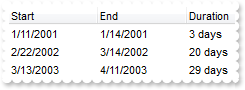
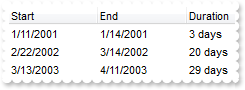
How can I display the number of days between two dates

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Start")
oGantt.Columns.Add("End")
// oGantt.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
var_Column = oGantt.Columns.Add("Duration")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "(date(%1)-date(%0)) + ' days'"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("01/11/2001")
// var_Items.CellCaption(h,1) = "01/14/2001"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #1/14/2001#]
endwith
h = var_Items.AddItem("02/22/2002")
// var_Items.CellCaption(h,1) = "03/14/2002"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #3/14/2002#]
endwith
h = var_Items.AddItem("03/13/2003")
// var_Items.CellCaption(h,1) = "04/11/2003"
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #4/11/2003#]
endwith
|
|
644
|
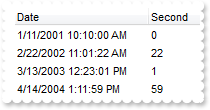
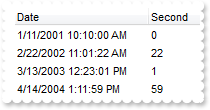
How can I get second part of the date

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("Second").ComputedField = "sec(date(%0))"
var_Column = oGantt.Columns.Add("Second")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "sec(date(%0))"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/11/2001 10:10:00")
var_Items.AddItem("02/22/2002 11:01:22")
var_Items.AddItem("03/13/2003 12:23:01")
var_Items.AddItem("04/14/2004 13:11:59")
|
|
643
|
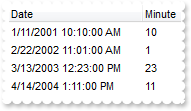
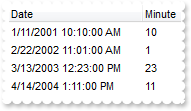
How can I get minute part of the date

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("Minute").ComputedField = "min(date(%0))"
var_Column = oGantt.Columns.Add("Minute")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "min(date(%0))"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/11/2001 10:10:00")
var_Items.AddItem("02/22/2002 11:01:00")
var_Items.AddItem("03/13/2003 12:23:00")
var_Items.AddItem("04/14/2004 13:11:00")
|
|
642
|
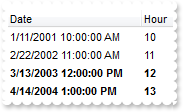
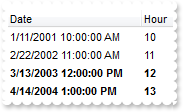
How can I check the hour part only so I know it was afternoon

local oGantt,var_Column,var_ConditionalFormat,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("hour(%0)>=12").Bold = true
var_ConditionalFormat = oGantt.ConditionalFormats.Add("hour(%0)>=12")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("Hour").ComputedField = "hour(%0)"
var_Column = oGantt.Columns.Add("Hour")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "hour(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/11/2001 10:00:00")
var_Items.AddItem("02/22/2002 11:00:00")
var_Items.AddItem("03/13/2003 12:00:00")
var_Items.AddItem("04/14/2004 13:00:00")
|
|
641
|
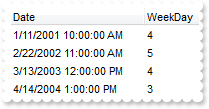
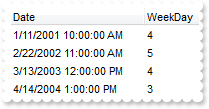
What about a function to get the day in the week, or days since Sunday

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
var_Column = oGantt.Columns.Add("WeekDay")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "weekday(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/11/2001 10:00:00")
var_Items.AddItem("02/22/2002 11:00:00")
var_Items.AddItem("03/13/2003 12:00:00")
var_Items.AddItem("04/14/2004 13:00:00")
|
|
640
|
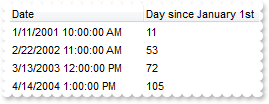
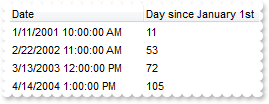
Is there any function to get the day of the year or number of days since January 1st

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
var_Column = oGantt.Columns.Add("Day since January 1st")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "yearday(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/11/2001 10:00:00")
var_Items.AddItem("02/22/2002 11:00:00")
var_Items.AddItem("03/13/2003 12:00:00")
var_Items.AddItem("04/14/2004 13:00:00")
|
|
639
|
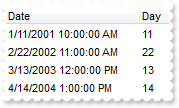
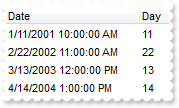
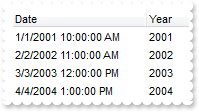
How can I display only the day of the date

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("Day").ComputedField = "day(%0)"
var_Column = oGantt.Columns.Add("Day")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "day(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/11/2001 10:00:00")
var_Items.AddItem("02/22/2002 11:00:00")
var_Items.AddItem("03/13/2003 12:00:00")
var_Items.AddItem("04/14/2004 13:00:00")
|
|
638
|
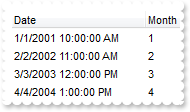
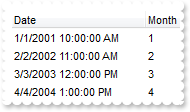
How can I display only the month of the date

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("Month").ComputedField = "month(%0)"
var_Column = oGantt.Columns.Add("Month")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "month(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
637
|
How can I get only the year part from a date expression

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("Year").ComputedField = "year(%0)"
var_Column = oGantt.Columns.Add("Year")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "year(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
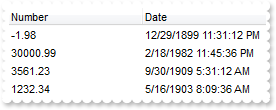
636
|
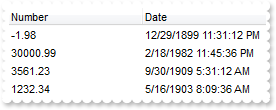
Can I convert the expression to date

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Number")
// oGantt.Columns.Add("Date").ComputedField = "date(dbl(%0))"
var_Column = oGantt.Columns.Add("Date")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "date(dbl(%0))"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("30000.99")
var_Items.AddItem("3561.23")
var_Items.AddItem("1232.34")
|
|
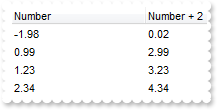
635
|
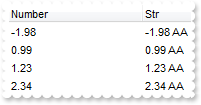
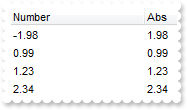
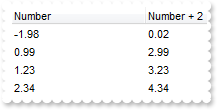
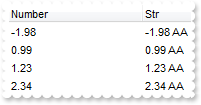
Can I convert the expression to a number, double or float

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Number")
// oGantt.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
var_Column = oGantt.Columns.Add("Number + 2")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "dbl(%0)+2"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
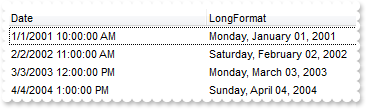
634
|
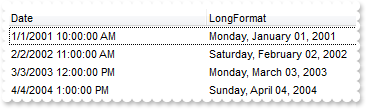
How can I display dates in long format

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
var_Column = oGantt.Columns.Add("LongFormat")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "longdate(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
633
|
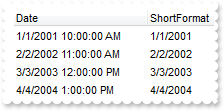
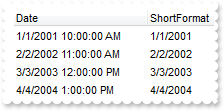
How can I display dates in short format

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
var_Column = oGantt.Columns.Add("ShortFormat")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "shortdate(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
632
|
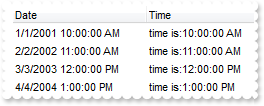
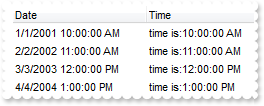
How can I display the time only of a date expression

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Date")
// oGantt.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
var_Column = oGantt.Columns.Add("Time")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "'time is:' + time(date(%0))"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("02/02/2002 11:00:00")
var_Items.AddItem("03/03/2003 12:00:00")
var_Items.AddItem("04/04/2004 13:00:00")
|
|
631
|
Is there any function to display currencies, or money formatted as in the control panel

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Number")
// oGantt.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
var_Column = oGantt.Columns.Add("Currency")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "currency(dbl(%0))"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("10000.99")
|
|
630
|
How can I convert the expression to a string so I can look into the date string expression for month's name

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Number")
// oGantt.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
var_Column = oGantt.Columns.Add("Str")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "str(%0) + ' AA'"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
629
|
Can I display the absolute value or positive part of the number

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Number")
// oGantt.Columns.Add("Abs").ComputedField = "abs(%0)"
var_Column = oGantt.Columns.Add("Abs")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "abs(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
628
|
Is there any function to get largest number with no fraction part that is not greater than the value

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Number")
// oGantt.Columns.Add("Floor").ComputedField = "floor(%0)"
var_Column = oGantt.Columns.Add("Floor")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "floor(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
627
|
Is there any function to round the values base on the .5 value

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Number")
// oGantt.Columns.Add("Round").ComputedField = "round(%0)"
var_Column = oGantt.Columns.Add("Round")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "round(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
626
|
How can I get or display the integer part of the cell

local oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Number")
// oGantt.Columns.Add("Int").ComputedField = "int(%0)"
var_Column = oGantt.Columns.Add("Int")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "int(%0)"]
endwith
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
625
|
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("").ComputedField = "proper(%0)"
var_Column = oGantt.Columns.Add("")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "proper(%0)"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("root")
var_Items.InsertItem(h,null,"child child")
var_Items.InsertItem(h,null,"child child")
var_Items.InsertItem(h,null,"child child")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
624
|
Is there any option to display cells in uppercase

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("").ComputedField = "upper(%0)"
var_Column = oGantt.Columns.Add("")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "upper(%0)"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Chld 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
623
|
Is there any option to display cells in lowercase

local h,oGantt,var_Column,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.Columns.Add("").ComputedField = "lower(%0)"
var_Column = oGantt.Columns.Add("")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.ComputedField = "lower(%0)"]
endwith
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Chld 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
622
|
How can I mark the cells that has a specified type, ie strings only

local h,oGantt,var_ConditionalFormat,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("type(%0) = 8").ForeColor = 0xff
var_ConditionalFormat = oGantt.ConditionalFormats.Add("type(%0) = 8")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.ForeColor = 255]
endwith
oGantt.Columns.Add("")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,2)
var_Items.InsertItem(h,null,"Chld 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
621
|
How can I bold the items that contains data or those who displays empty strings

local h,hC,oGantt,var_ConditionalFormat,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("not len(%1)=0").Bold = true
var_ConditionalFormat = oGantt.ConditionalFormats.Add("not len(%1)=0")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
hC = var_Items.InsertItem(h,null,"Child 2")
// var_Items.CellCaption(hC,1) = "1"
with (oGantt)
TemplateDef = [dim var_Items,hC]
TemplateDef = var_Items
TemplateDef = hC
Template = [var_Items.CellCaption(hC,1) = "1"]
endwith
var_Items.InsertItem(h,null,"Child 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
620
|
Can I change the background color for items or cells that contains a specified string

local h,oGantt,var_ConditionalFormat,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("%0 contains 'hi'").BackColor = 0xff
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 contains 'hi'")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 255]
endwith
oGantt.Columns.Add("")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Chld 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
619
|
Is there any option to change the fore color for cells or items that ends with a specified string

local h,oGantt,var_ConditionalFormat,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("%0 endwith '22'").ForeColor = 0xff
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 endwith '22'")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.ForeColor = 255]
endwith
oGantt.Columns.Add("")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 1.22")
var_Items.InsertItem(h,null,"Child 2.22")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
618
|
How can I highlight the cells or items that starts with a specified string

local h,oGantt,var_ConditionalFormat,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
// oGantt.ConditionalFormats.Add("%0 startwith 'C'").Underline = true
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%0 startwith 'C'")
with (oGantt)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Underline = True]
endwith
oGantt.Columns.Add("")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"SChild 3")
// var_Items.ExpandItem(h) = true
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
617
|
How can I change the background color or the visual appearance using ebn for a particular column

local oGantt,var_Column,var_Column1,var_Columns
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Def(7) = 16777216
var_Column = var_Columns.Add("Column 2")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(7) = 16777216]
endwith
// var_Columns.Add("Column 3").Def(7) = 16777471
var_Column1 = var_Columns.Add("Column 3")
with (oGantt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(7) = 16777471]
endwith
var_Columns.Add("Column 4")
|
|
616
|
How can I change the background color for a particular column

local oGantt,var_Column,var_Columns
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Def(7) = 8439039
var_Column = var_Columns.Add("Column 2")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(7) = 8439039]
endwith
var_Columns.Add("Column 3")
|
|
615
|
Is it possible to define level in terms of just increasing numbers (not a Date)

local oGantt,var_Chart,var_Level
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 32
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 32]
endwith
var_Chart.UnitWidth = 32
var_Chart.FirstVisibleDate = 1000
// var_Chart.Level(0).Label = "<%i%>"
var_Level = var_Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = "<%i%>"]
endwith
|
|
614
|
How can I hide the non-working units ( days or hours )

local oGantt,var_Chart,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 0
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 0]
endwith
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
// var_Chart.Level(1).Label = 65536
var_Level1 = var_Chart.Level(1)
with (oGantt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.Label = 65536]
endwith
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = false
oGantt.EndUpdate()
|
|
613
|
Is there a way to have the display show the word "Noon" instead "12:00 PM" in the chart's header/levels

local oGantt,var_Chart,var_Level,var_Level1,var_Level2
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oGantt.Chart
// var_Chart.PaneWidth(false) = 0
with (oGantt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.FirstVisibleDate = "01/01/2001 10:00:00"
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<b><%mmm%> <%d%>, <%yyyy%></b>"
var_Level.Alignment = 1
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>:00 <%AM/PM%>"
var_Level1.Alignment = 1
var_Level1.Unit = 65536
var_Level1.DrawTickLines = true
var_Level1.DrawGridLines = true
// var_Level1.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>"
with (oGantt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>"]
endwith
var_Level2 = var_Chart.Level(2)
var_Level2.Label = ""
var_Level2.Unit = 1048576
var_Level2.Count = 15
|
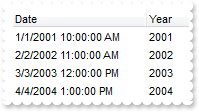
|
612
|
How can I change the selection background color in the chart area

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Chart.SelBackColor = 0xff
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/06/2001","01/14/2001")
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
611
|
How can I change the selection background color in the chart area

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Chart.SelBackColor = 0x1000000
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/06/2001","01/14/2001")
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
610
|
Is there any way to extend the selection on the chart

local oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.FirstVisibleDate = "01/01/2001"
oGantt.Chart.SelBackColor = oGantt.SelBackColor
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/06/2001","01/14/2001")
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oGantt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
609
|
How can I display the column's header using multiple lines

local oGantt,var_Column
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.HeaderHeight = 128
oGantt.HeaderSingleLine = false
// oGantt.Columns.Add("This is just a column that should break the header.").Width = 32
var_Column = oGantt.Columns.Add("This is just a column that should break the header.")
with (oGantt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
oGantt.Columns.Add("This is just another column that should break the header.")
|
|
608
|
How can change the width, transparency, style, visual appearance ( EBN), of the vertical bar that shows the current date-time

local oGantt,var_Chart,var_Items,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 0x1000000
var_Chart.MarkNowWidth = 6
var_Chart.MarkNowTransparent = 50
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2008","01/01/2018")
|
|
607
|
How can change the width, style, visual appearance ( EBN), of the vertical bar that shows the current time

local oGantt,var_Chart,var_Items,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 0x1000000
var_Chart.MarkNowWidth = 6
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2008","01/01/2018")
|
|
606
|
How can I show a vertical bar that indicates the current time

local oGantt,var_Chart,var_Items,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 0xff0000
var_Chart.MarkNowWidth = 7
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2008","01/01/2018")
|
|
605
|
How can I show semi-transparent the vertical bar that indicates the current time

local oGantt,var_Chart,var_Items,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 0xff0000
var_Chart.MarkNowWidth = 7
var_Chart.MarkNowTransparent = 50
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2008","01/01/2018")
|
|
604
|
Is there any way to highlight or show a vertical bar that indicates the current time, from 15 to 15 seconds

local oGantt,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.LevelCount = 2
// oGantt.Chart.Level(0).Label = 1048576
var_Level = oGantt.Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = oGantt.Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
oGantt.Chart.MarkNowColor = 0xff0000
oGantt.Chart.MarkNowCount = 15
oGantt.Chart.MarkNowWidth = 3
|
|
603
|
Is there any way to highlight or show a vertical bar that indicates the current time, from minute to minute, hour and so on

local oGantt,var_Chart,var_Level
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oGantt.Chart
var_Chart.UnitWidth = 48
var_Chart.LevelCount = 1
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Chart.MarkNowColor = 0xff
var_Chart.MarkNowUnit = 1048576
var_Chart.MarkNowWidth = var_Chart.UnitWidth
|
|
602
|
Is there any way to highlight or show a vertical bar that indicates the current time

local oGantt,var_Level,var_Level1
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Chart.LevelCount = 2
// oGantt.Chart.Level(0).Label = 1048576
var_Level = oGantt.Chart.Level(0)
with (oGantt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = oGantt.Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
oGantt.Chart.MarkNowColor = 0xff
|
|
601
|
Is there a way of making a bar flash on the screen
local h,oGantt,var_Items
oGantt = form.EXGANTTCHARTACTIVEXCONTROL1.nativeObject
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oGantt.Items
h = var_Items.AddItem("Flashy task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",16) = 80
with (oGantt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",16) = 80]
endwith
|